
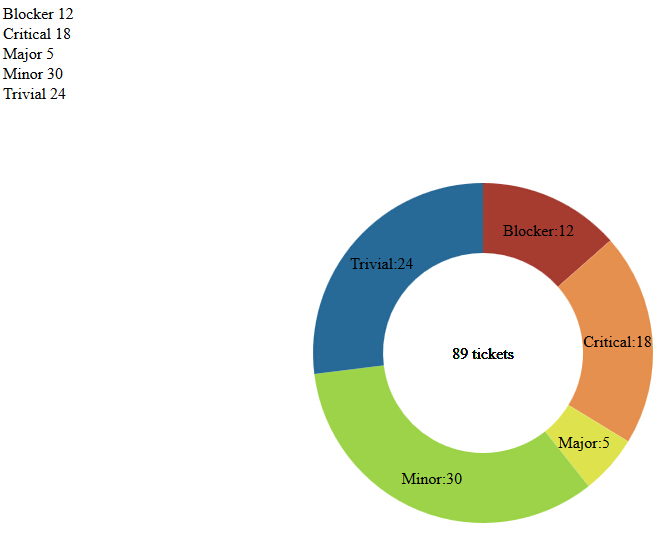
Pie chart D3.js Angular — Pie chart with annotation & percentage | by Laakissi Achraf | D3.js Angular Gallery | Medium

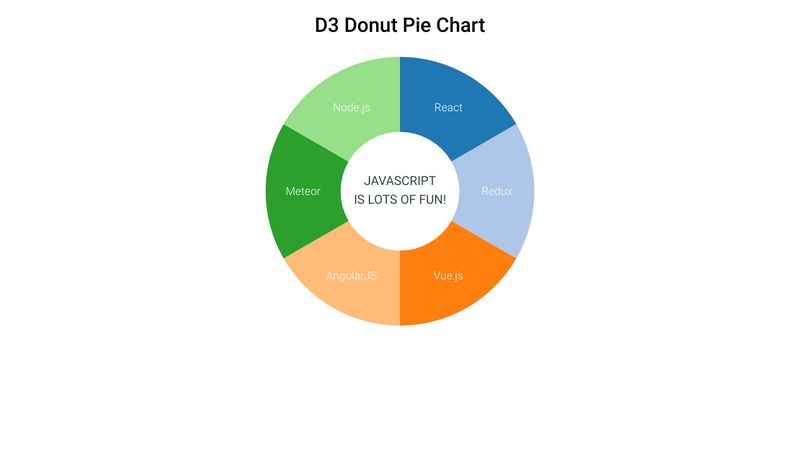
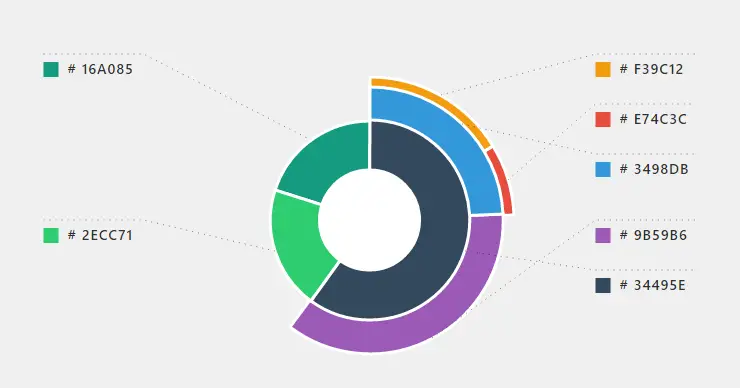
Donut Chart Angular & D3.js. Welcome to the D3.js Angular graph… | by Laakissi Achraf | D3.js Angular Gallery | Medium

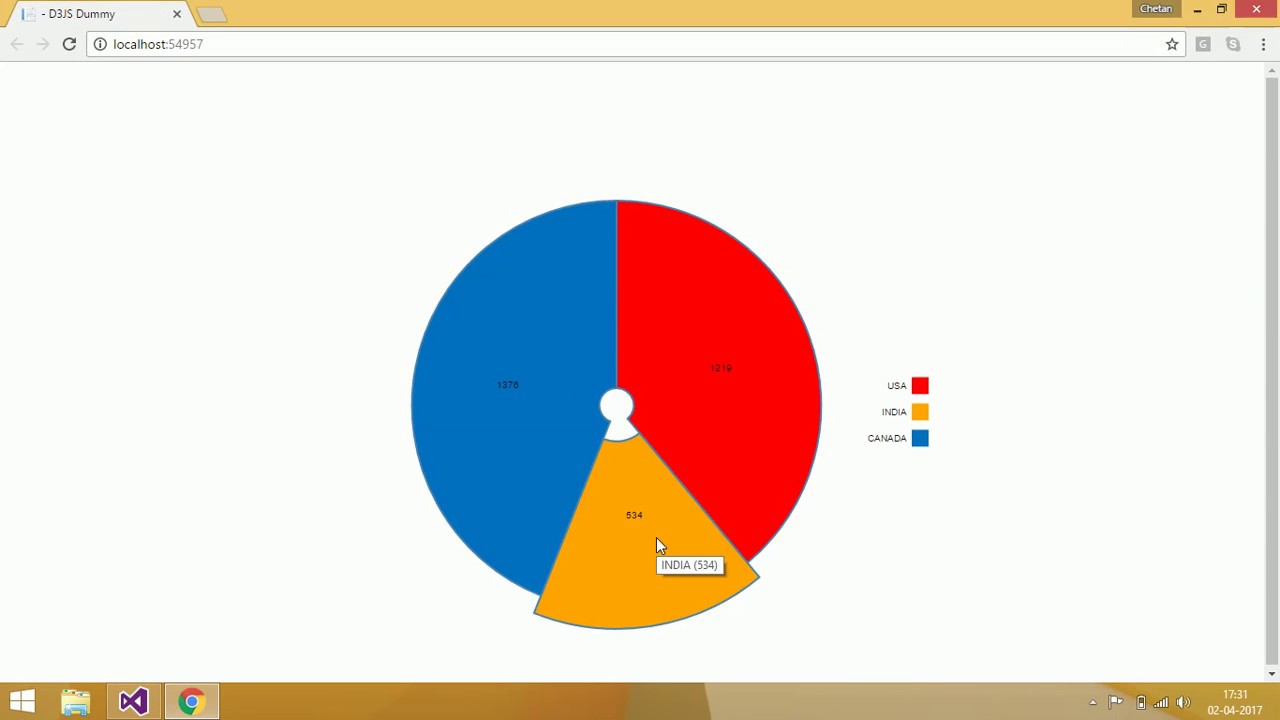
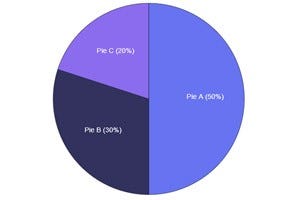
Angular 4 Pie Chart Example- How to Use Pie Chart in Angular4? - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs